Node.js Raspberry Pi RGB LED with WebSocket
Thursday, 28 June 2018
Edit
Using Pulse-Width Modulation
In the previous chapters we have learned how to use WebSocket, and how to use GPIO to turn LEDs on and off.
In this we will use chapter we use a RGB LED, with PWM (Pulse-width modulation) to display different colors based on user input via WebSocket.
An RGB LED is a LED with 3 different colors. It has a RED, GREEN and BLUE LED (RGB LED).
And using PWM, we can set the individual strength of the 3 LEDs. This will allow us to mix them, to set a color.
What do we need?
In this chapter we will create an example where we control an RGB LED with a web page via WebSocket.
For this you need:
- A Raspberry Pi with Raspian, internet, SSH, with Node.js installed
- The pigpio module for Node.js
- The socket.io module for Node.js
- 1 x Breadboard
- 3 x 220 Ohm resistor
- 1 x RGB LED (common anode or common cathode)
- 4 x Female to male jumper wires
Click the links in the list above for descriptions of the different components.
Note: The resistor you need can be different from what we use depending on the type of LED you use. Most small LEDs only need a small resistor, around 200-500 ohms. It is generally not critical what exact value you use, but the smaller the value of the resistor, the brighter the LED will shine.
Install the pigpio Module
Earlier, we have used the "onoff" module, which works great for just turning on and off. Now we want to set the set the strength of the LEDs, so we need a GPIO Module with a bit more functionality.
We will use the "pigpio" Node.js module, as this allows for PWM.
With PWM we can set the strength of a LED from 0 to 255.
The "pigpio" Node.js module is based on the pigpio C library.
If you are using the "Lite" version of Raspbian, this is most likely not included and must be manually installed.
Update your system package list:
pi@w3demopi:~ $ sudo apt-get update
Install the pigpio C library:
pi@w3demopi:~ $ sudo apt-get install pigpio
Now we can install the "pigpio" Node.js module using npm:
pi@w3demopi:~ $ npm install pigpio
Now the "pigpio" module should be installed and we can use it to interact with the GPIO of the Raspberry Pi.
Note: Since the "pigpio" module uses the pigpio C library, it requires root/sudo privileges to access hardware peripherals (like the GPIO).
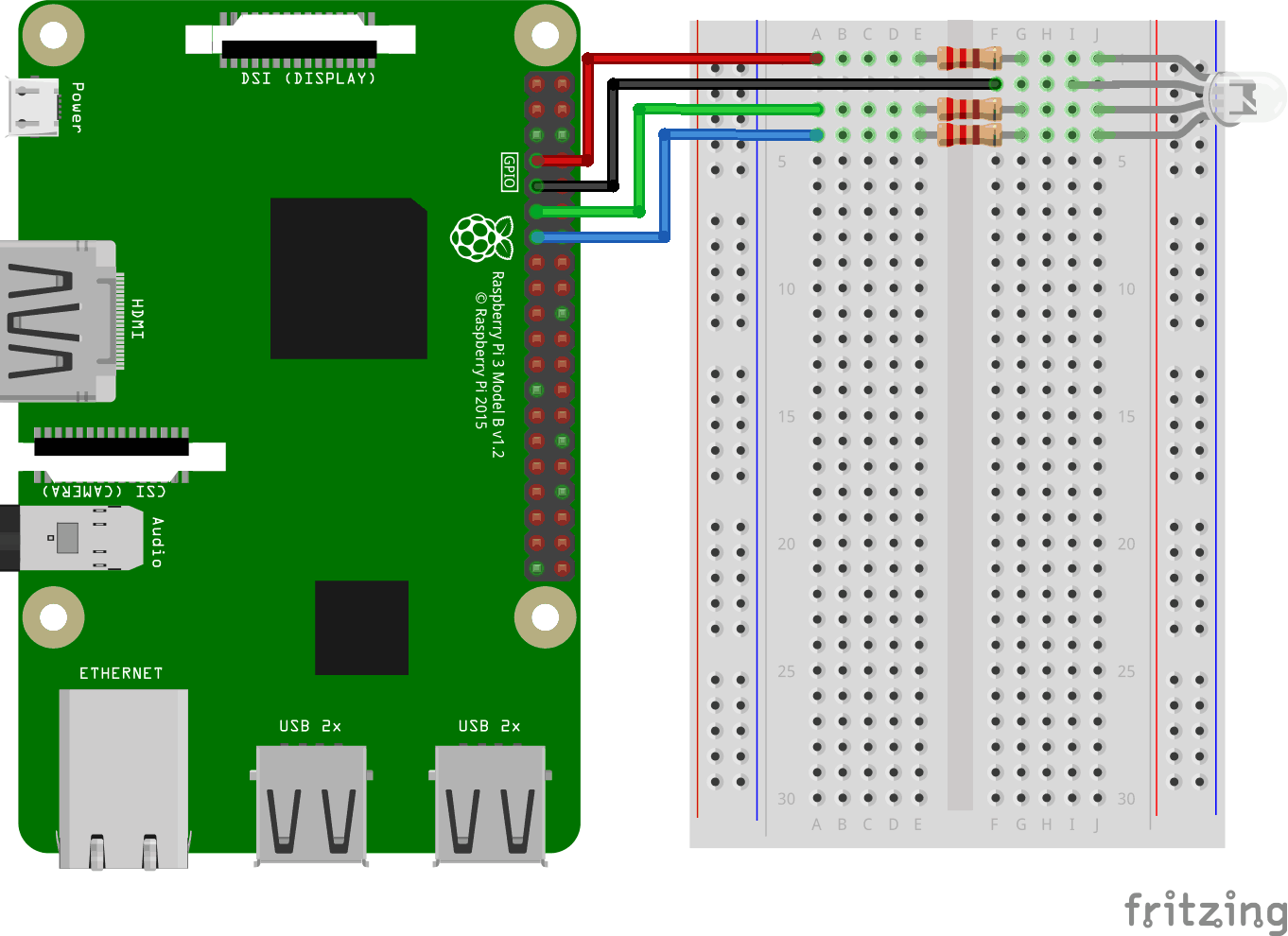
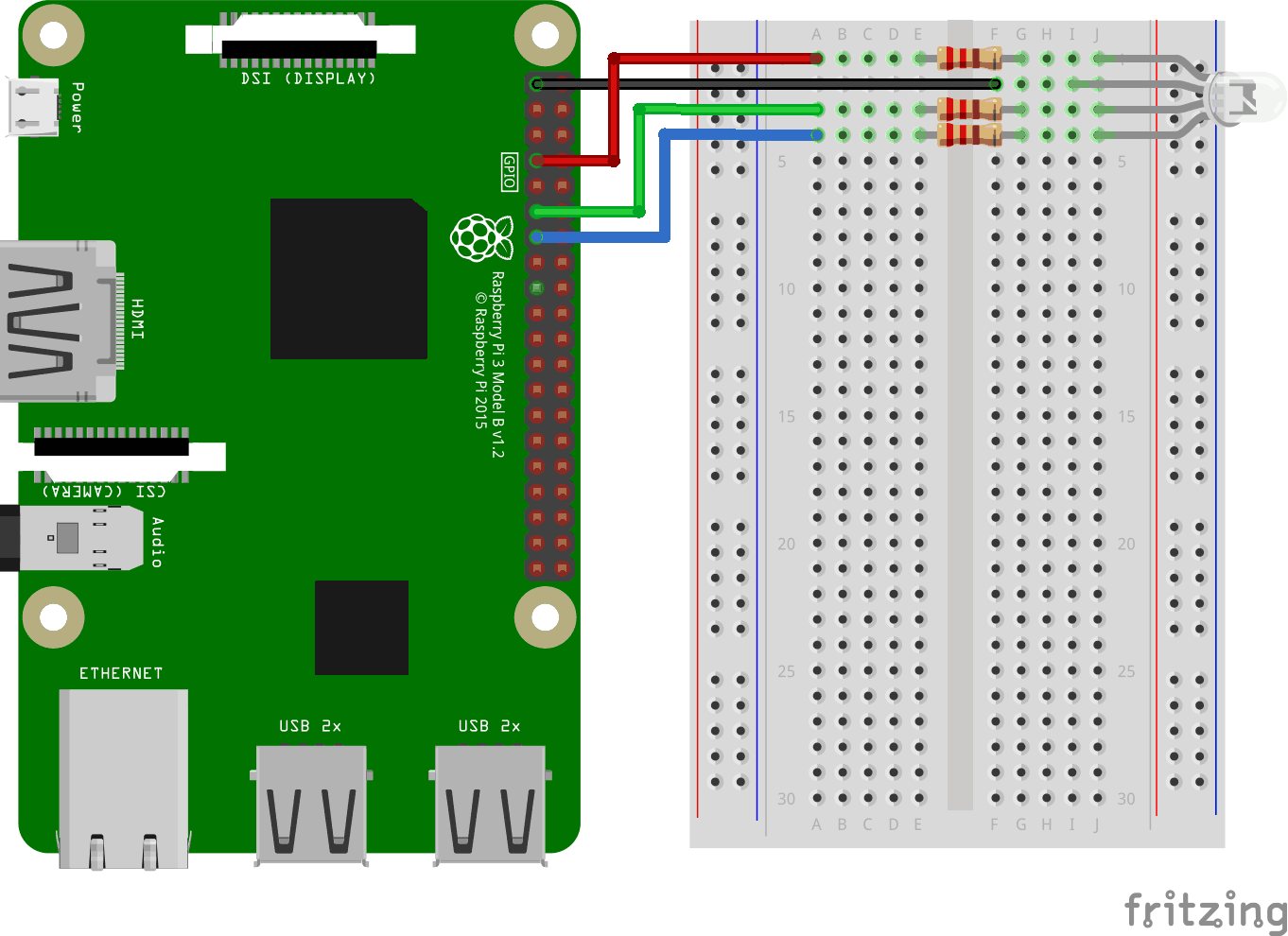
Building the Circuit
Now it is time to build the circuit on our Breadboard.
If you are new to electronics, we recommend you turn off the power for the Raspberry Pi. And use an anti-static mat or a grounding strap to avoid damaging it.
Shut down the Raspberry Pi properly with the command:
pi@w3demopi:~ $ sudo shutdown -h now
After the LEDs stop blinking on the Raspberry Pi, then pull out the power plug from the Raspberry Pi (or turn of the power strip it is connected to).
Just pulling the plug without shutting down properly may cause corruption of the memory card.
In building this Circuit it is important to know if you have a common anode, or common cathode, RGB LED:
You can check with your provider, or test it yourself:
Connect cables to GND and 3.3V pin. Connect GND to the longest leg of the RGB LED and the 3.3 V to any other leg. If the it lights up, your RGB LED has a common cathode. If not, it has a common anode.
Raspberry Pi and Node.js RGB LED and WebSocket Script
Go to the "nodetest" directory, and create a new file called "
rgbws.js":
pi@w3demopi:~ $ nano rgbws.js
The file is now open and can be edited with the built in Nano Editor.
Raspberry Pi and Node.js WebSocket UI
Now it is time add the HTML that allows for user input via WebSocket.
For this we want:
- 3 color sliders, one for each color (RGB)
- A color picker
- A div showing the current color
Go to the folder "public":
pi@w3demopi:~/nodetest $ cd public
And create a HTML file, rgb.html:
pi@w3demopi:~/nodetest/public $ nano rgb.html
rgb.html:
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<style>
.slider {
-webkit-appearance: none;
width: 100%;
height: 15px;
border-radius: 5px;
background: #d3d3d3;
outline: none;
opacity: 0.7;
-webkit-transition: .2s;
transition: opacity .2s;}
.slider:hover {opacity: 1;}
.slider::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 25px;
height: 25px;
border-radius: 50%;
cursor: pointer;}
.slider::-moz-range-thumb {
width: 25px;
height: 25px;
border-radius: 50%;
background: #4CAF50;
cursor: pointer;}
#redSlider::-webkit-slider-thumb {background: red;}
#redSlider::-moz-range-thumb {background: red;}
#greenSlider::-webkit-slider-thumb {background: green;}
#greenSlider::-moz-range-thumb {background: green;}
#blueSlider::-webkit-slider-thumb {background: blue;}
#blueSlider::-moz-range-thumb {background: blue;}</style>
<body>
<div class="w3-container">
<h1>RGB Color</h1>
<div class="w3-cell-row">
<div class="w3-container w3-cell w3-mobile">
<p><input type="range" min="0" max="255" value="0" class="slider" id="redSlider"></p>
<p><input type="range" min="0" max="255" value="0" class="slider" id="greenSlider"></p>
<p><input type="range" min="0" max="255" value="0" class="slider" id="blueSlider"></p>
</div>
<div class="w3-container w3-cell w3-mobile" style="background-color:black" id="colorShow">
<div></div>
</div>
</div>
<p>Or pick a color: <input type="color" id="pickColor"></p>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.0.3/socket.io.js"></script>
<script src="https://www.w3schools.com/lib/w3color.js"></script>
<script>
var socket = io(); //load socket.io-client and connect to the host that serves the pagevar rgb = w3color("rgb(0,0,0)"); //we use the w3color.js library to keep the color as an objectwindow.addEventListener("load", function(){ //when page loads var rSlider = document.getElementById("redSlider");
var gSlider = document.getElementById("greenSlider");
var bSlider = document.getElementById("blueSlider");
var picker = document.getElementById("pickColor");
rSlider.addEventListener("change", function() { //add event listener for when red slider changes rgb.red = this.value; //update the RED color according to the slider colorShow.style.backgroundColor = rgb.toRgbString(); //update the "Current color" socket.emit("rgbLed", rgb); //send the updated color to RGB LED via WebSocket });
gSlider.addEventListener("change", function() { //add event listener for when green slider changes rgb.green = this.value; //update the GREEN color according to the slider colorShow.style.backgroundColor = rgb.toRgbString(); //update the "Current color" socket.emit("rgbLed", rgb); //send the updated color to RGB LED via WebSocket });
bSlider.addEventListener("change", function() { //add event listener for when blue slider changes rgb.blue = this.value; //update the BLUE color according to the slider colorShow.style.backgroundColor = rgb.toRgbString(); //update the "Current color" socket.emit("rgbLed", rgb); //send the updated color to RGB LED via WebSocket });
picker.addEventListener("input", function() { //add event listener for when colorpicker changes rgb.red = w3color(this.value).red; //Update the RED color according to the picker rgb.green = w3color(this.value).green; //Update the GREEN color according to the picker rgb.blue = w3color(this.value).blue; //Update the BLUE color according to the picker colorShow.style.backgroundColor = rgb.toRgbString(); //update the "Current color" rSlider.value = rgb.red; //Update the RED slider position according to the picker gSlider.value = rgb.green; //Update the GREEN slider position according to the picker bSlider.value = rgb.blue; //Update the BLUE slider position according to the picker socket.emit("rgbLed", rgb); //send the updated color to RGB LED via WebSocket });
});
</script>
</html>
</body>
</html>
Return to the "nodetest" folder:
pi@w3demopi:~/nodetest $ cd ..
Run the code:
pi@w3demopi:~ $ sudo node rgbws.js
Note: Since the "pigpio" module uses the pigpio C library, it requires root/sudo privileges to access hardware peripherals (like the GPIO).
Open the website in a browser using http://[RaspberryPi_IP]:8080/
Now the RGB LED should change color depending on the user input.
End the program with
Ctrl+c.Related Posts
Subscribe Our Newsletter